FIELD STATUS SAMPLES
Below are Field Status
Samples, the style commands used, and the java script used.
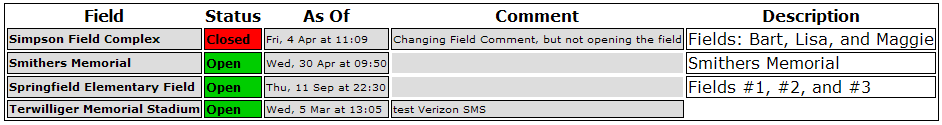
EXAMPLE #1

<style>
.statusme-report td { border: 1px solid black; }
.statusme-report { border: 1px solid black; }
.statusme-closed-status{background-color:red}
.statusme-limited-status{background-color:yellow}
.statusme-open-status{background-color:00CD00}
.statusme-name-column {font-size:11px; font-weight: bold;
background-color:DDDDDD}
.statusme-status-column {font-size:12px; font-weight: bold;}
.statusme-date-column {font-size:10px; background-color:DDDDDD}
.statusme-comment-column {font-size:10px; background-color:DDDDDD}
.statusme-inactive { font-style: italic; color: #888888}
</style>
<script language="javascript"
type="text/javascript" src="http://www.statusme.com/statme/QuickReport.do?assocId=144&desc=1"></script>
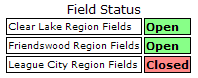
EXAMPLE #2

<style>
.statusme-report td {border: solid black 1px}
.statusme-name-column {font-size:9px}
.statusme-status-column {font-size:11px}
.statusme-date-column {display:none}
.statusme-comment-column {display:none}
.statusme-header {display:none}
.statusme-closed-status{background-color:#FF8888;font-weight:bold}
.statusme-limited-status{background-color:yellow;font-weight:bold}
.statusme-open-status{background-color:#88FF88;font-weight:bold}
</style>
<script language="javascript" type="text/javascript" src="http://www.statusme.com/statme/QuickReport.do?assocId=178"></script>
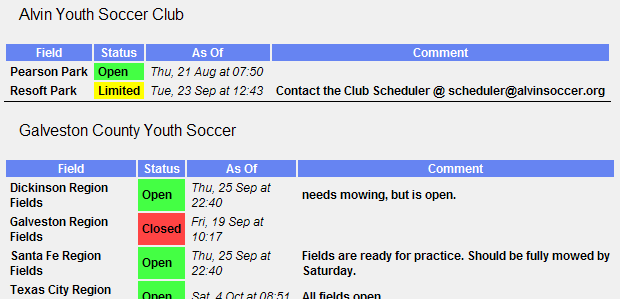
EXAMPLE #3

<style>
.mainbox .statusme-association-name { font-style: bold; font-size: 16px; }
.statusme-header {font-size: 12px; color: white; background-color: #6684F2;
border: 1px solid black; }
.statusme-report td {padding-left: 4px; padding-right:4px}
.statusme-closed-status { background-color: #FF4444; }
.statusme-open-status { background-color: #44FF44; }
.statusme-limited-status { background-color: yellow; }
.statusme-date-column { font-size: 12px; font-style: italic; }
.statusme-status-column {font-weight: bold; font-size: 12px; }
.statusme-report { border-bottom: 1px solid black; }
.statusme-inactive { font-style: italic; color: #888888; }
.statusme-name-column { font-weight: bold; font-size: 12px; }
.statusme-comment-column {font-size:12px; font-weight: bold; }
</style>
<script language="javascript" type="text/javascript" src=" http://www.statusme.com/statme/QuickReport.do?assocList=185,187,191,190,192,178"></script
>
COLORS
|
And remember, where colors
are specified in the style commands, common basic color
names (i.e. Red, Yellow, etc.) can be used. In
addition, hundreds of additional colors can be specified
using a more specific name or the 6-character Hex code
for the color. Various websites have information
outlining the various names and hexidecimal codes for a
variety of colors. Below are two references you can
use: |
|